春松客服开发者会议 20221127
本周议题
插件开发的架构设计第一次讨论
开发者发言
海良 @春松客服总工程师
https://cskefu-x.feishu.cn/docx/EcvYd9Dj2oKtCYxOyQmcbG3InPe
-
目前整体技术框架已经能够确认
- Java
- Javascripts
-
插件化的方式,需要更多的关注度,尽快开始
-
插件化的设计分享
- 参考的分享:Jenkins
- 扩展能力非常强大,可以在非常细致的模块进行 Plugin 的实现
- Jenkins Taglib references 参考
- Handing Request 参考
- Jenkins 开发者文档是一个非常好的实践
- user_guide
- references
- 春松客服的产品文档可以参考
- Jenkinsemptyplugin 非常好的一个初始化项目的实践
- 参考的分享:Confluence and Jira
- 后端插件有着非常强大的扩展能力
- 每个插件均已一个 jar file 的形式存在
- A plugin descri
- Java Classes
- 支持丰富的 Plugin module type
- Odoo 企业级应用,ERP 作为基础场景,Python 的设计下的支持
- Composition of a module
- Models
- ORM Model 的定义,标准化实现
-
插件的生命周期
- OSGi Java 组件化方案
- BundleContext 是 Bundle 与 OSGi Framework 建立通信的桥梁
- 如果我们希望他们实现插件,那就需要提供对应的插件能力(运行时)
- 前端的实现插件化方案
- 需要有对应的人员去介绍
- OSGi Java 组件化方案
-
插件的管理
- 上传、配置、激活
- 卸载
- 正式
- 插件数据上报
-
插件的开发
- 新插件开发
- 插件调试
- 灰度测试
- JMX
-
插件的发布
- 版本管理
- 插件设计
船长 @春松客服产品经理
-
前端页面仅是我们的一种默认使用方式,所以不应该限定, 所有 API 都应该是 OPENAPI
-
前端可以看到插件化的模式设计
- n8n
- Webassembly 由 W3C 发起的项目,专注于高性能的扩展
- https://webassemblyhub.io/
- Istio
- Envoy
-
插件设计模式的需要考量的内容
- 开发上手极其简单
- 上手教程 Sample project
- 打破接入限制
- 不限定语言
- 接入时机:可以在任何时机做接入
- 插件生命周期的管理
- 运行时动态加载
- 用户自管理
- 性能与稳定性
- 插件不可以影响到现有模式
- 现有系统也可以轻易接入到春松客服,以插件模式
- 开发上手极其简单
-
技术框架的设计,尽可能的简单和易扩展
- 复杂的能力,可 以方案形式支持
-
产品的设计目标应该是:简洁而美丽,避免任何臃肿的实现
-
插件的分类
- 纯后端插件
- 前端 + 后端插件
- 前端插件
-
插件的发展阶段推进
- 分步骤走
- 先支持,以
连接为目的的后端插件 - 逐步推进前端模块,提供 iframe 接入能力、容器接入方式
- 先支持,以
- 分步骤走
刘勇 @春松客服技术委员
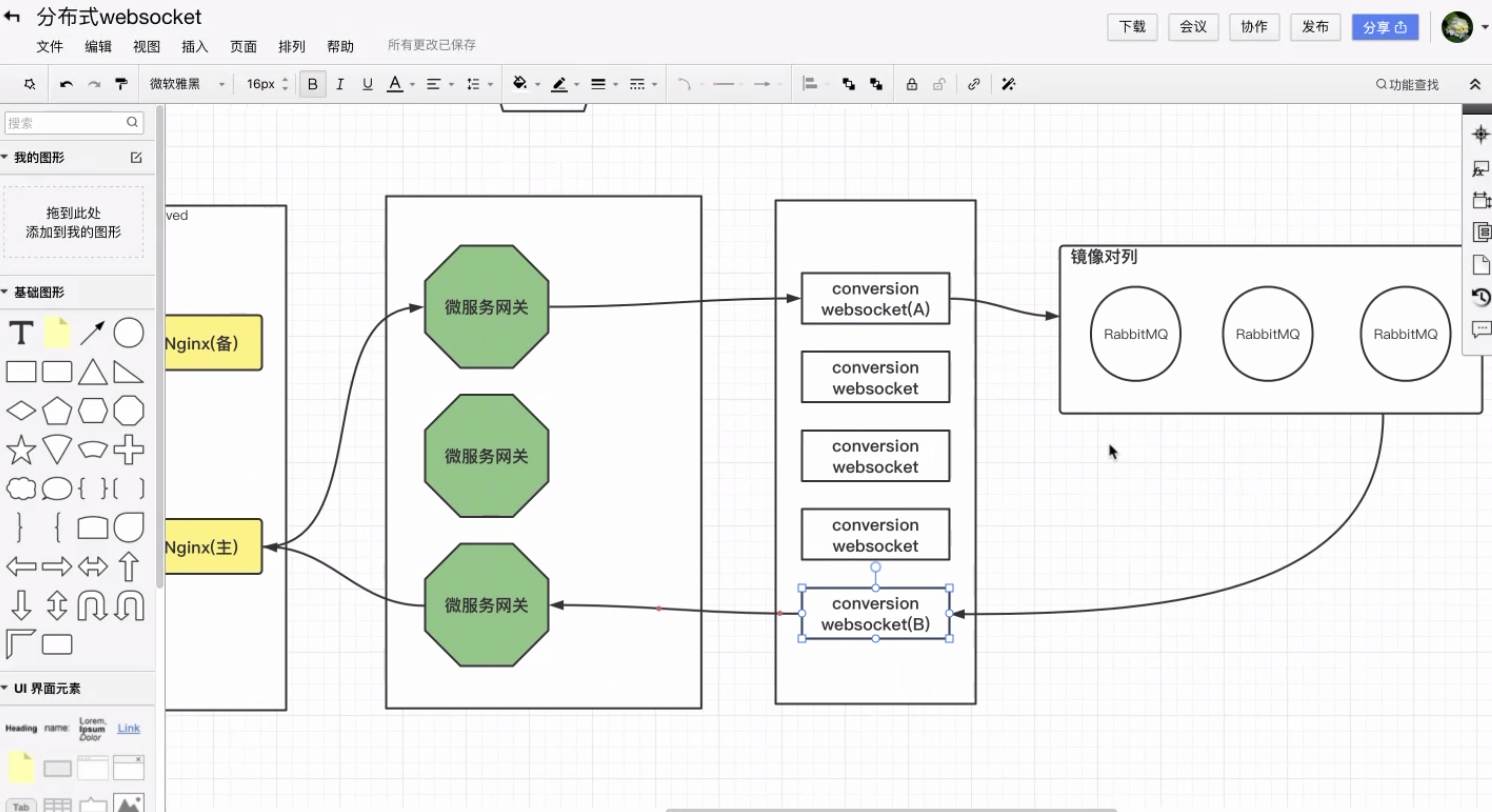
分布式 Websocket 的高可用实现,通过 RabbitMQ 实现高可用支持
部署架构的高可用实现

Redis 的高可用实现,可以不包含在咱们的系统设计中
是否在设计时,不考虑 VIP、Keepalived、微服务网关、redis 相关
Kaifuny @春松客服核心开发者
提出了疑问:
-
插件的边界是什么?
-
插件是给谁使用的?
- 使用者,一线的客服管理工作人员
- 开发者
-
Freeswith 的交互分享,对于多工作窗口的加载实现?
- Lua 脚本可以作参考思路
-
Jenkins 这类,在基本的 CICD 的流程化作为基座,增加对应的插件完成对应 CICD 节点的能力扩展
-
小程序类,做系统的连接,例如 CRM 和 客服系统的对接
-
Slack,后端提供开放对应的后端 Bot 的能力的实现
插件模块的分享:
- Vue CLI:UI 插件的 API 设计
- 前端适合采用动态加载插件能力
- 需要支持 Nodejs 支持这个能力
- 小程序的实现模式
- Iframe 的实现 支持
- 容器化实现,定义标准方法实现,然后提供对应的渲染能力